I think Sundays will be good to do some kind of tip or tutorial or some such thing like that. Make it a weekly thing. That being said, today I think I'll talk about the Bevel Blending Option in Photoshop. I used to avoid it like the plague. It always made me think of bad logos and ugly UI buttons. But I've been using it more and more lately. Maybe I shouldn't, but I'm kind of liking it.
 |
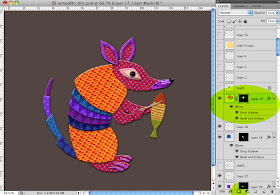
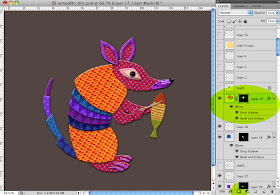
| Puppets made in Photoshop for animating in After Effects |
 |
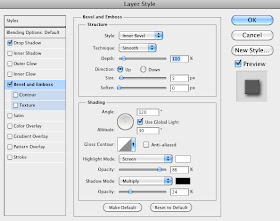
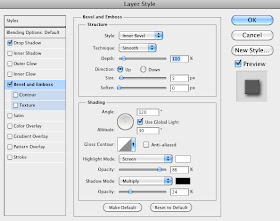
| Right click on your layer and click Blending Options... or just double click on the layer's thumbnail. |
If you've never used the bevel tool, you can find it in the Blending Options palette for a layer. I try to keep it on the subtle side so it's not too obnoxious. It's usually in the 1 or 2 pixel range. In addition to adjusting Size and Soften, don't forget to try Depth as well.
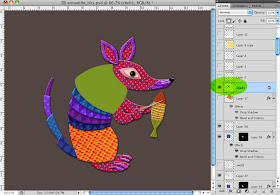
Kind of a tangent, but I thought I'd show the steps of how I made those animals above. These were made to animate, and the bevel, along with a little drop shadow, gives them just enough dimension to seem more like actual little paper cutout puppets. Sort of. Anyway...
 |
| Original sketch. I was looking at Oaxacan folk art when designing these guys. |
|
|
 |
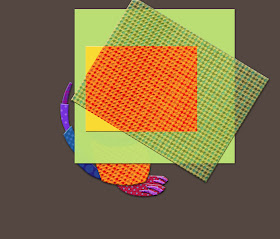
| I brought the sketch into Flash and made all the separate pieces on different layers. Then I exploded them out so nothing overlapped, and exported the pieces as a png. I reassembled in Photoshop, lining up all the pieces on separate layers. |
 |
| I have folders full of textures and fabrics. Mayang Textures is a great resource. |
 |
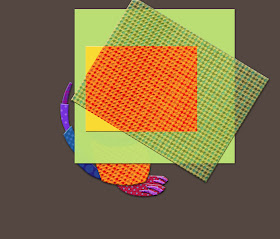
| Here's a piece of tweed I found and then played with different colors and layer properties until I got something I liked. |
 |
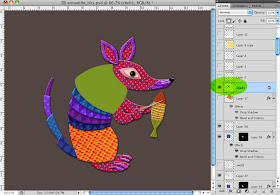
| I want to add the texture to the top shell. When I hold down the Command key and click on the shell layer thumbnail, it selects the shell. (The shell layer doesn't have to be selected to do this.) |
 |
| Making sure you have the texture layer selected, click on the little gray box with the white circle at the bottom of the layers palette. This makes a mask from your earlier selection. If you click on the chain between the mask and the layer thumbnail, then make sure the layer thumbnail is selected, you can move the texture around beneath the mask to position it just how you'd like. Then add your blending options, and you're done! |
 |
| Here's another example of using the bevel tool. The illustrations in
this project were meant to be those chipboard type stickers in
scrapbooks. So after making the characters in Flash, I brought them into
Photoshop. I Command clicked on the layer thumbnail to select the image
and then in Select>Modify>Expand... I expanded the
selection about 10 pixels or so, then on a separate layer filled it that
cream color. I then added the Bevel to the cream layer. |
And one final little step-by-step with bevels. Sometimes the bevel tool isn't enough and I have to paint in my own bevel.
 |
| Finished illustration for three rhyming words in Russian: Picture, Car and Tire (or was it Wheel? don't remember.) |
 |
| Character imported from Flash. |
 |
| Standard Bevel and Drop Shadow applied to the layer. |
 |
| Because this guy wasn't in lots of pieces like the armadillo, the standard bevel wouldn't cut it. I had to go in and paint some of my own bevels and shadows. Then I added a little bit of shading and accents to finish him off. |
And thus, there is how I use the Bevel tool.













love it! I hope you keep posting them! I need to start drawing in flash again! Maybe a flash drawing refresher post is in order?
ReplyDeleteooo, good idea for another tutorial. I'm starting to get a bunch of ideas for the big tutorials, sadly grasping at straws for the weekday posts! :)
ReplyDeletethanks!