
A few weeks ago, our Marketing/Sales folks asked us to make some big posters for our products - super exciting! I was assigned the Level Two poster, since I had originally designed the characters. I finally finished it last week - it was a huge painting: 24x36 inches and of course, I opted to stuff everything I could into it.
This isn't an overly comprehensive tutorial, but will walk through some of the steps.
First step: Thumbnails
I did these as actual size, but 72 dpi, and as you can see, I didn't really go into too much detail at this point. The idea was to figure out the poster content. You can see two layers. The first layer was the initial scribbling that then had the opacity dropped down. The second layer is a darker little bit tighter sketch. I did four versions, and between myself and the other artists, we all liked the one that was going to be the most work - of course!




Step Two: The Comp
There was actually a version between the thumbnail and the comp below, but apparently I didn't save a copy of it. After picking the third thumbnail, I pasted in some of the reference artwork from the product, and did sketches of everything else to start working out how it was all going to fit together. That was the version I showed to the Sales folks for approval, so they didn't have to do too much guesswork.
From there I did a fairly tight sketch (for me anyway) at full size and final dpi. Each character or thing was drawn on a separate layer, with another layer of rough color beneath the lines layers. This made it easy to slide things around and refine the composition.

A little later I decided it would help contain the busy-ness to have a little border on the sides. While I was in the middle of rendering all the pieces, our graphics guy decided to have a blue band with company info and logo as a common feature of all the posters (you can see my temp version of the bar in the final above.)
Step Three: Finish
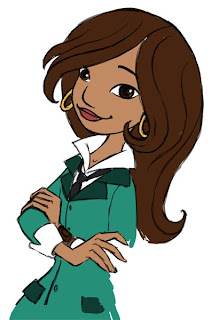
Once the comp version was all worked out, I started to work on each character/thing individually. For this tutorial, I'll show the progression of one of the main characters: Alex.

This is the Alex sketch from the comp - just with everything else turned off. She has two layers at this point - the line drawing and the color fills. I went in on the line layer and cleaned up the line a little - shaved it down with the eraser tool, etc. Then I went in and cleaned up the color layer a little bit. I'm using the simple round brushes and soft round brushes to do this.

Cleaning up the sketch rather than redrawing on a new layer isn't necessarily faster, but I'm a bit crap at drawing nice lines without having to clean them up. So why bother with an extra tracing step? And it also helps keep the drawing fresh.
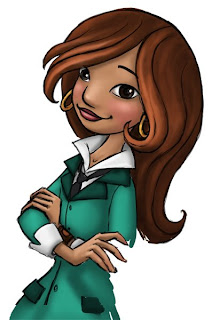
So now I use the magic wand tool and select the areas of color on the color layer. I always start with skin since the face is the most important part. I use the soft round brushes to do some shading. This isn't meant to be final shading - think of it as an underpainting.

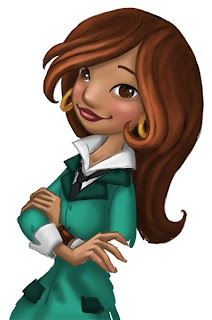
All the major areas are roughly shaded, so it's time to color the lines. Since I drew them originally on a transparent layer, all I need to do is turn on the Preserve Transparency button, and I can color the lines a few shades darker than the filled-in areas. Sometimes I make the exact color of the line using the color sliders on the color palette and then color at 100% opacity. Other times I select the darkest color of shading, set my brush to 50% opacity, and then paint on the black line. All turns out the same either way.

After the lines are colored, I merge the two layers together. I go in with either soft or hard round brushes, and continue cleaning up the lines and the shading. This part of the process is kind of hard to describe, and probably if I can ever figure out how, should be shown as a video. I'm constantly changing brush size and opacity and using CTRL to toggle to the eyedropper tool to select colors. Above you can see the head and hair are pretty much cleaned up.

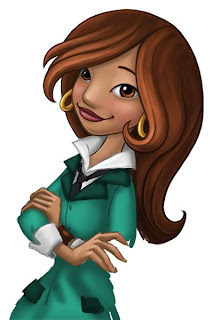
Here's Alex all done. I went through the same process on all the other layers of stuff. Once everything was done, I went through each layer and used Blending Options in the Layers Palette to add a drop shadow. Once I have the shadow working on one layer, I can right click on that layer and select Copy Layer Style. Then I right click on all the other layers and choose Paste Layer Style.
From there I did a little fancy cutting and pasting of the blue starfield to cover up some areas. The finishing touch was a layer of a rock texture set to soft light over the whole thing. I then sent it off to our graphics guy to add the blue bar and corporate logo and all that business. Took a fair amount of time to do, but I really enjoyed working on it.

4 comments:
WOW! I love the poster! I hadn't seen it yet, and you did an amazing job. So cool.
Nothing short of dazzling! This is your best poster yet. And you make it look so easy.
That's awesome. I'd love to be that talented.
Great piece! You have such a wonderful sense of composition in addition to your great rendering technique. Thanks so much for sharing your process with us!
Post a Comment